● VSC (Visual Studio Code) 설치
이제 본격적으로 플러터 (flutter) 개발 코딩을 하기 위해서 개발툴을 설치해야 합니다. 플러터와 vsc 의 궁합이 너무 좋고 지원하는 플러그인 (extensions) 기능이 막강하기 때문에 vsc 로 플러터 개발을 시작하는걸 추천 드립니다.
vsc 사이트에 접속 후 본인 장비에 맞는 설치프로그램을 다운 받아 설치 합니다.
https://code.visualstudio.com
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
● VSC Extensions 설치
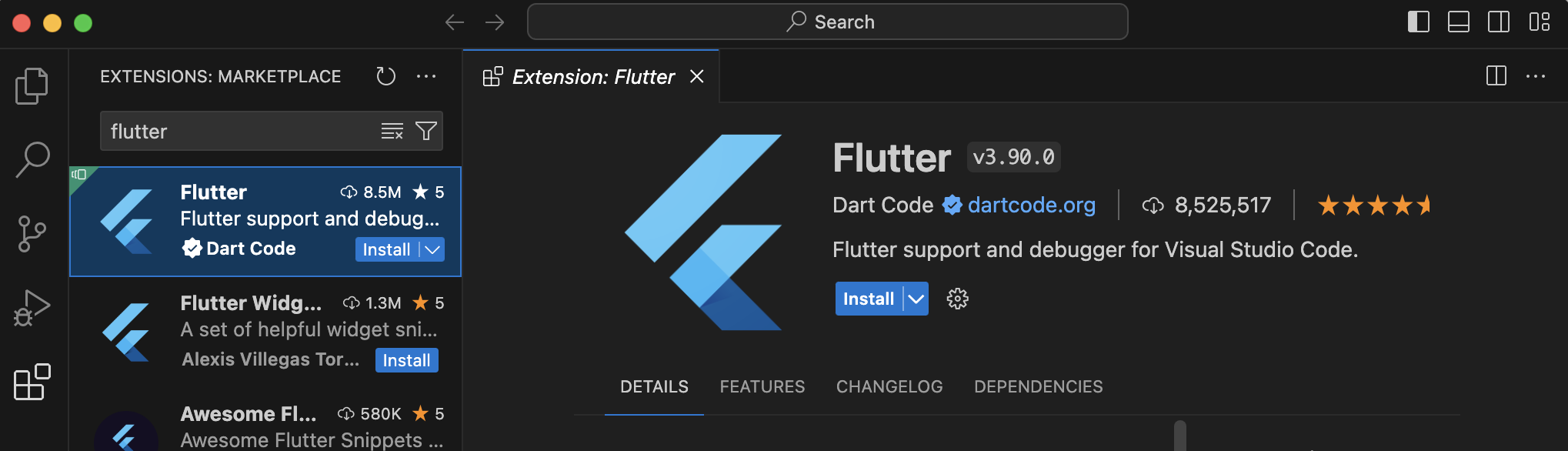
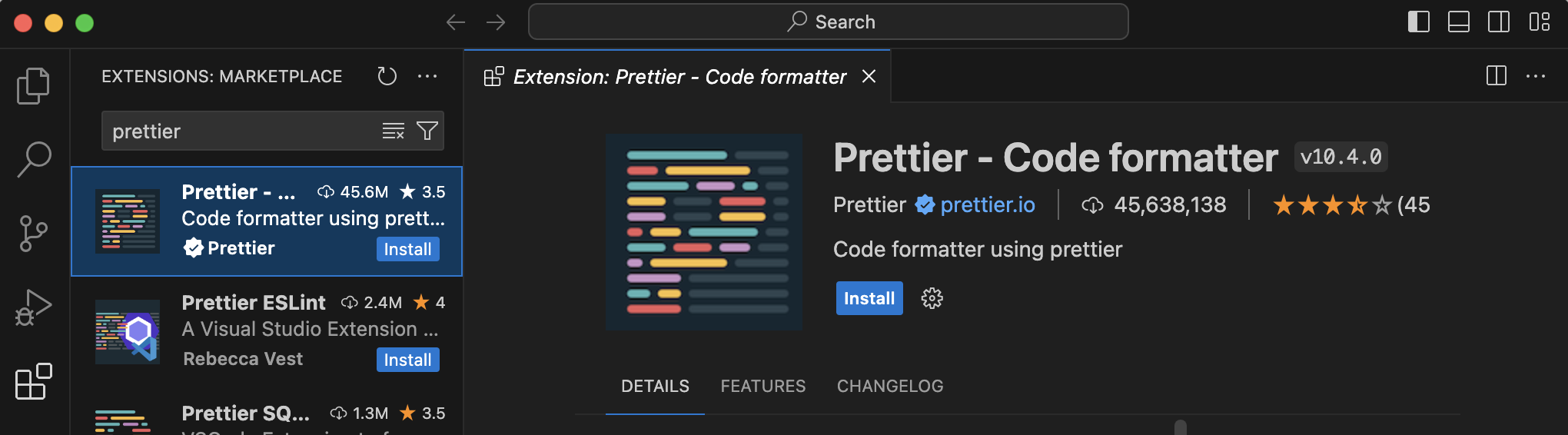
3가지의 extensions 를 설치합니다. dart, flutter, prettier 입니다. prettier 은 파일 저장 시 코딩의 자동줄맞춤을 지원해 줘서 보기 편하게 자동 정렬이 됩니다.
좌측의 extensions 메뉴를 클릭하고 검색창에 각각 설치할 단어를 입력 후 install 버튼을 클릭 해 모두 설치 합니다.



● VSC Preferences Settings 설정
설치한 extensions 기능의 활용을 위해 설정내용을 변경 합니다.
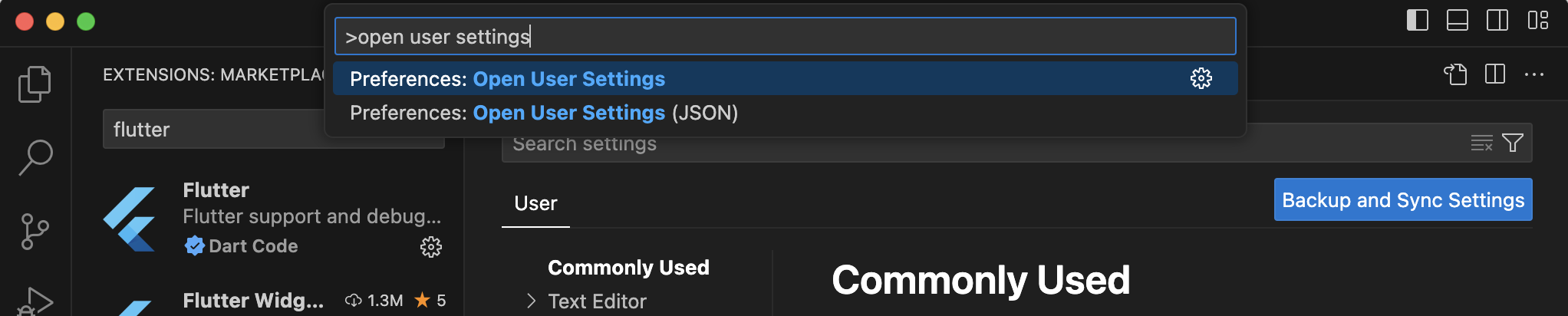
커맨드 + 시프트 + p 단축키를 누르고 open user settings 를 입력하면 2가지가 나옵니다
open user settings
먼저 json 이 없는 open user settings 를 클릭 합니다.
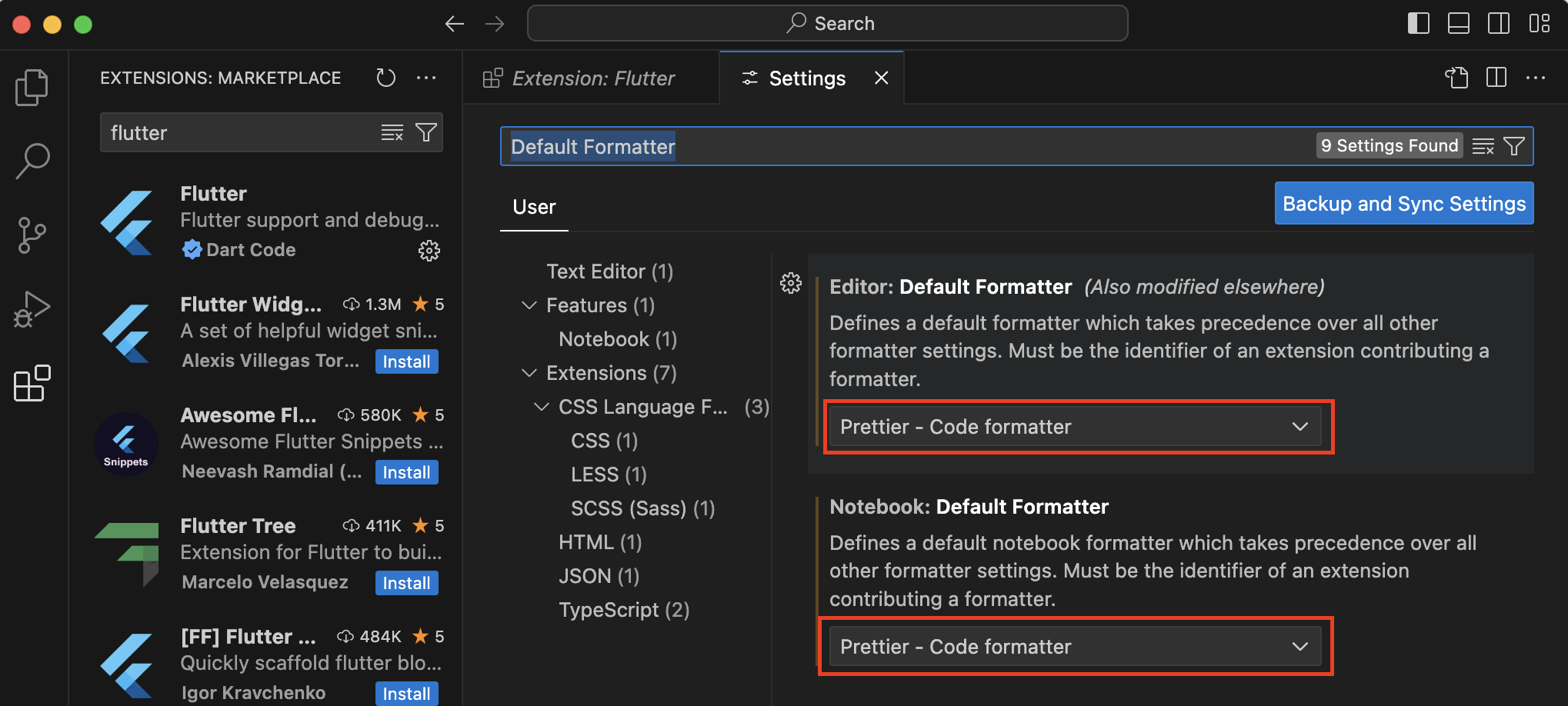
설정창 검색에서 Default Formatter 입력 후 셀렉트박스의 내용을 Prettier 로 변경 합니다
Default Formatter
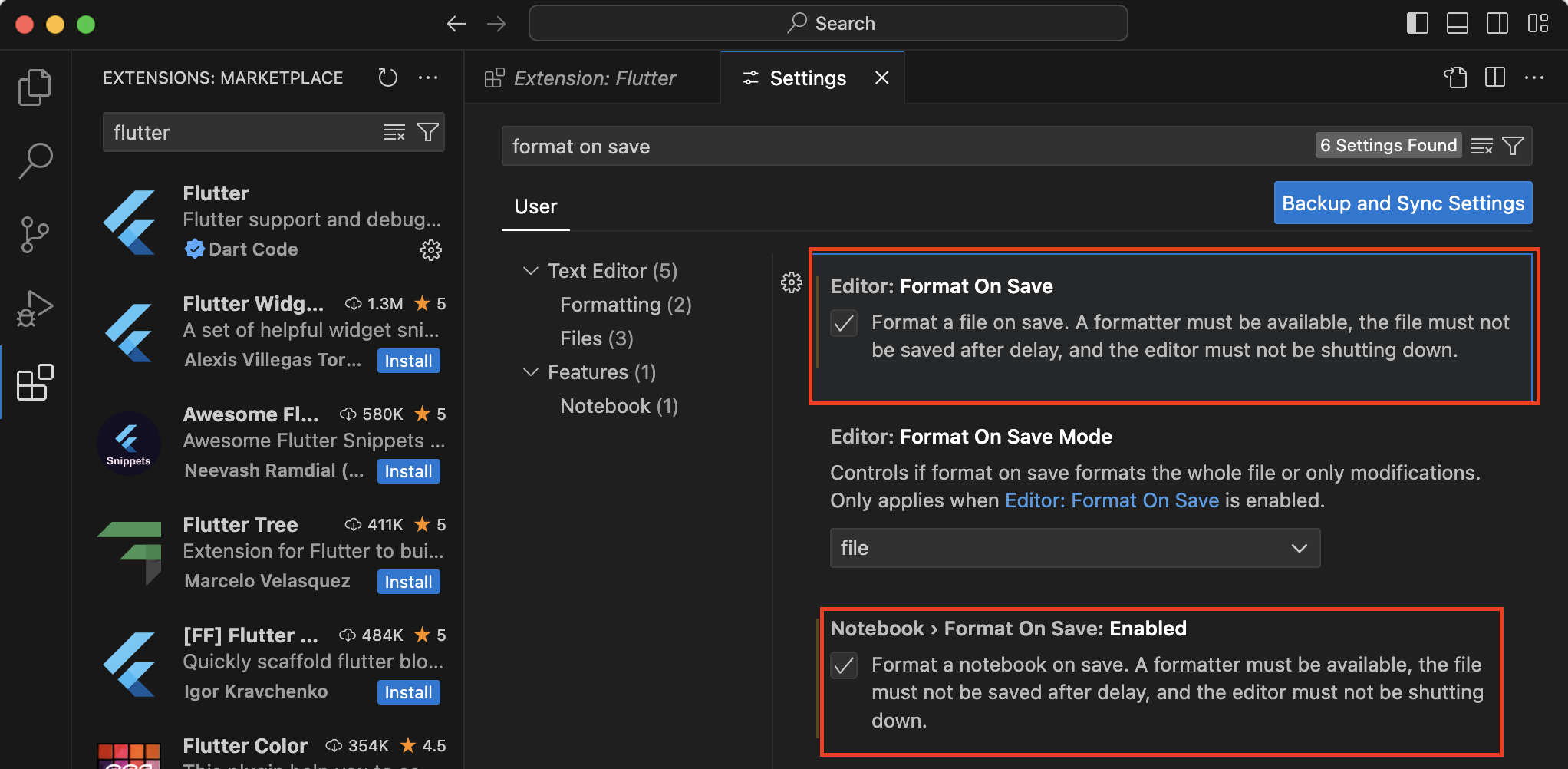
다시 설정창 검색에서 format on save 입력 후 체크박스를 체크 합니다.
format on save
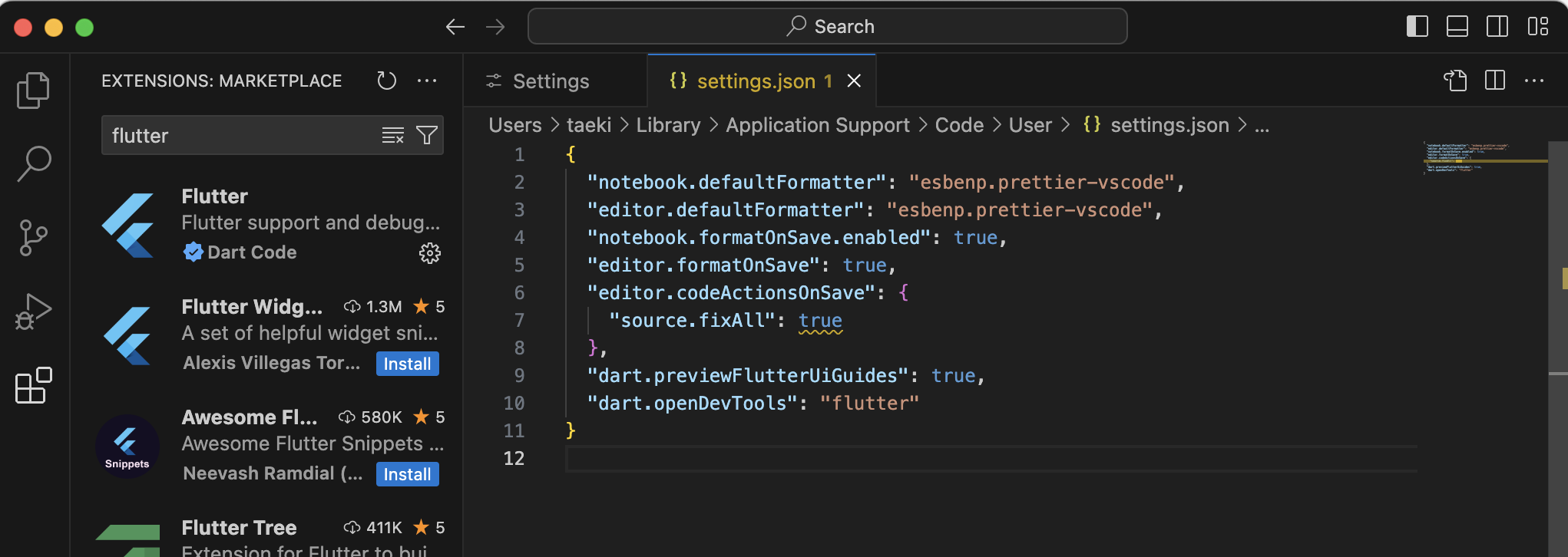
커맨드 + 시프트 + p 단축키를 누르고 open user settings (JSON) 을 선택 합니다.
JSON 설정 파일이 열리고 아래처럼 내용을 수정 합니다.
{
"notebook.defaultFormatter": "esbenp.prettier-vscode",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"notebook.formatOnSave.enabled": true,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"dart.previewFlutterUiGuides": true,
"dart.openDevTools": "flutter"
}- dart.previewFlutterUiGuides : 플러터 ui 의 부모자식간의 위젯 노드를 표현해주는 기능
- dart.openDevTools : 플러터 개발자도구. 브라우저의 f12 처럼 개발자도구로 다양한 기능을 확인할 수 있다.

저장하고 vsc 를 재시작하면 됩니다.
'Develop > Flutter' 카테고리의 다른 글
| vscode 에서 flutter 프로젝트 android 시뮬레이터 실행 시 minSdkVersion 버전으로 인한 오류 발생 시 해결방법 (1) | 2024.07.05 |
|---|---|
| 플러터 flutter 에서 firebase 를 사용하기 위한 flutterfire 최신버전 설치 및 설정 연동 (0) | 2024.07.04 |
| Flutter 플러터 ElevatedButton class 정의 및 간단사용법 (0) | 2024.07.03 |
| Flutter 플러터 photo_manager 사용하기 IOS 필요한 설정 (0) | 2024.06.26 |
| 플러터 Flutter 설치 및 개발환경 설정 - MAC 맥북 (0) | 2024.06.17 |